
My Portfolio Section

JIRA App Clone
MERN
Built a Jira-like task management app using the MERN stack with user dashboards, priority-based task creation, duedates, automated status updates, multi-user assignments, and downloadable progress reports.

AI Mock Interview
Next.js
Built a full-stack AI mock interview app using Next.js, Gemini AI, Drizzle ORM, Clerk, and PostgreSQL with social/email auth, AI-generated questions, voice input, speech-to-text, and Vercel deployment.

Swiggy Clone
React.js & Redux
To further develop my skills in React and state management, I created a Swiggy clone website with functionalities such as adding to cart, removing from cart, clearing the cart, changing the quantity of products added to cart, and displaying the total price at checkout. I used Redux for state management, learning about the store, slice, dispatching actions, and using hooks such as useReducer, useContext, and useSelector.It also includes the search functionality.Through Redux, I was able to manage the state of the cart and display the total price at checkout.The site is responsive and optimized for mobile devices, ensuring that users can easily order food on the go.Overall, building this Swiggy clone website was a valuable learning experience that helped me to develop my skills in React, Redux, and state management.

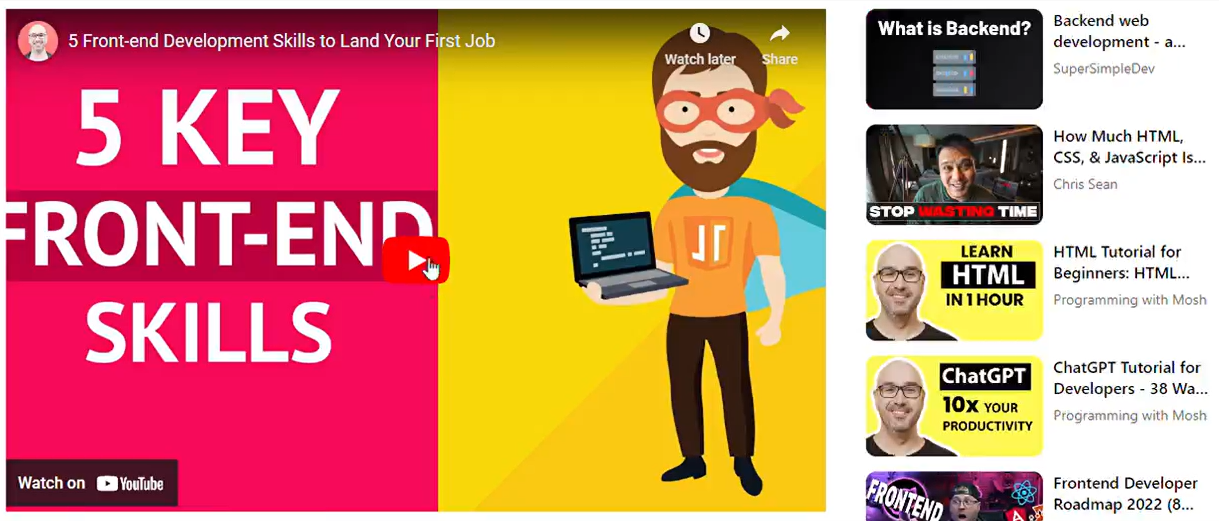
YouTube Clone
React.js
To build my skills in React, I created a YouTube clone website with routing and RapidAPI integration. It features a user-friendly interface for searching and watching videos, with a clean and modern design that includes personalized recommendations and related videos. I used React Router to create a smooth navigation experience, with clear paths for browsing videos by category, channel, or search query.By integrating RapidAPI, I was able to access YouTube's API and display relevant video data, such as views, likes, and comments. I also used basic hooks such as useState and useEffect to manage state and render data dynamically. Overall, building this YouTube clone website was a challenging project that helped me to develop my skills in React, routing, and API integration.

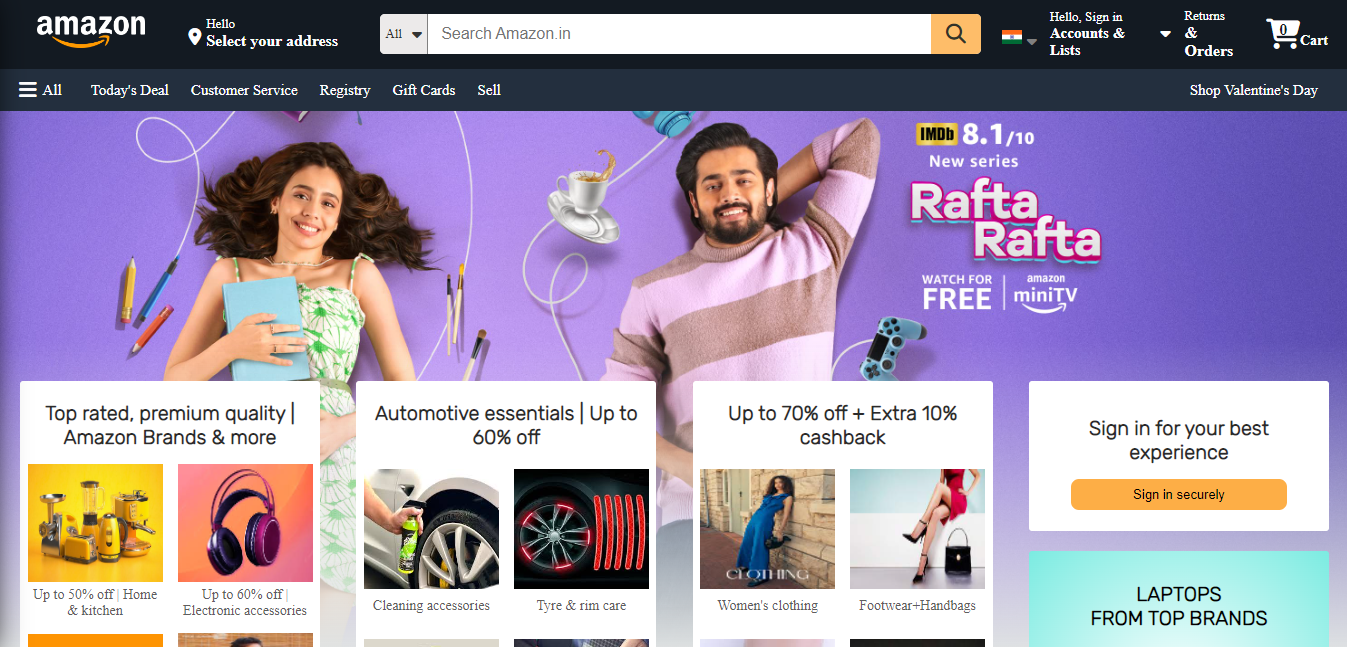
Amazon Clone
HTML & CSS
As a beginner project in web development, I decided to focus on the UI design of Amazon's website, using basic skills in HTML, CSS, and JavaScript. The resulting website is responsive and user-friendly, with a clean and modern interface that showcases high-quality product images, clear product categories, and concise product descriptions. I used Flexbox to help with layout and design, ensuring that the site is both functional and visually appealing. Throughout the project, I paid close attention to detail and consistency in design, creating a cohesive and enjoyable user experience. Overall, this Amazon clone project has helped me to develop my skills in web development and UI design.

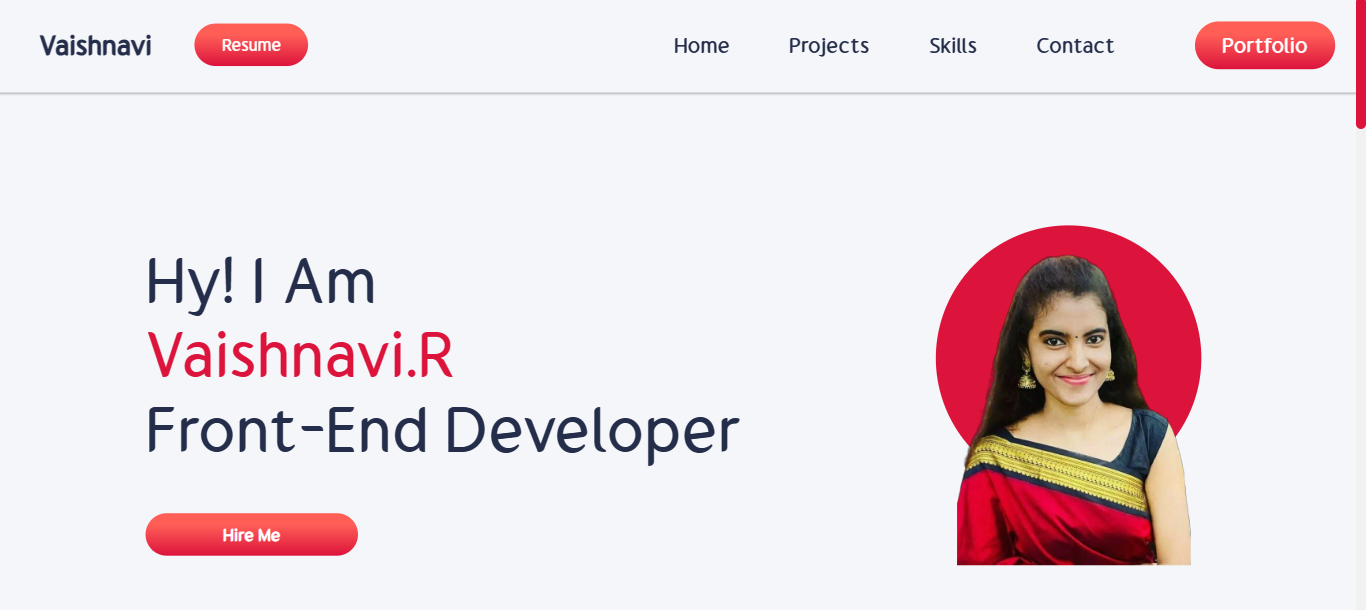
Portfolio
React.js
To showcase my skills as a front-end developer and to gain experience with React, I created a portfolio website that utilizes components and a single-page application architecture. The site is fully responsive.I used React components to create a dynamic and interactive user experience, allowing visitors to easily navigate between sections and learn more about my background, experience, and projects.One of the key features of the portfolio website is the email JS library, which allows visitors to send me messages directly from the site. This adds a level of interactivity and convenience, and demonstrates my knowledge of integrating third-party libraries into a project.Overall, building this portfolio website was an important step in my development as a front-end developer, as it allowed me to gain experience with React, components, and single-page applications.